前回、サーバー新規契約から公開まで書きました。プラグインやメールフォーム等最低限動く状態まで。 https://kimigauchu.com/post-2520/
あれから小さな問題×たくさん プラグインの調整やらなんやらかんやらまだまだやることいっぱい。Wordpressはおかしくなった時が大変なので時間取られる。あと簡単にページ作れるのがメリットだけどできることも無限にあるから時間取られる。
テーマはHabakiri サーバーはさくらのスタンダード
カスタム投稿タイプを作る
自分のサイトは固定ページが増えないのでよかったが、会社のサイトは ブログ→投稿 ブログ以外→固定ページ で作ったら固定ページがどんどん増えていってしまって探す時に困るように。 たとえばサービスの紹介ページならそう増えないんだけど ウチは施工事例があって・・・・増えていくよね。
ああ、それでカスタム投稿タイプが必要になってくるのね・・・・!やっと理解。 意味不明で投げ出してたけどついに本腰入れて開始。
カスタム投稿タイプは「投稿」「固定ページ」のほかにも似たようなモノが作れますよーってことで投稿する入口が増やせる 別のテンプレートが当てれる などなど
CustomPostTypeUIでサクサク作ります 固定ページとして使いたいので階層Trueで タクソノミーはとりあえずタグ(階層False)で(すごく迷う。でもパターンが多岐にわたるのでタグ風の方がよいかな) サポートはほとんどチェック 親ページを指定しないとなんの意味もないので忘れずに
Menu IconはDashiconから適当に選んでアイコン名をコピペ WordPress › Dashicons | WordPress Developer Resources
functionsに書いて作った時は意味不明だったけど最初から無理せずこれ使えばよかった。
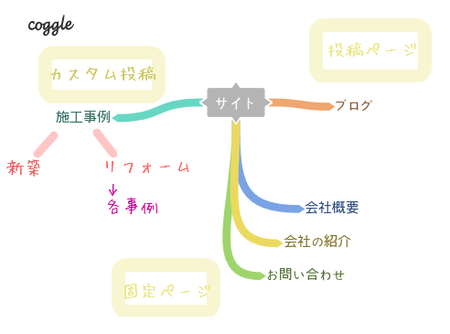
サイトの構造はこういう感じだ

カスタム投稿一覧ページを作れるみたいだけど超絶めんどくせえ
ということで、固定ページで使っているChild pagesプラグインを使います child pages shortcodeをカスタム投稿タイプにも対応させる · GitHub
add_filter('child-pages-shortcode-query', 'child_pages_shortcode_post_type_fix');
function child_pages_shortcode_post_type_fix($args) {
$args['post_type'] = 'any';
return $args;
}
funstionsに書き込んで、 カスタム投稿で1ページ親を作って 子の各事例の親をそれぞれ割り当てるだけ。 これで無事動きましたー
いままでは固定ページで 施工事例のページ>新築とリフォームのページ(一覧表示用)>個々の事例ページ
今度は 施工事例のページ(固定)>新築&リフォーム(カスタム親)>個々(カスタム子) に。
施工事例ページもカスタム投稿でよかったけどそれをするとアドレスが長くなるのが嫌。カスタム投稿ページのアーカイブページでなんとかすべきなのかなあ? 時間かかりそうなのでとりあえずは手動で固定ページにリンク貼り。カスタム投稿の親へリンク貼るだけ(種類少ないので) ただそれだとぱんくずがうまく表示されない トップページ>空白>個々のページ たしかに、固定ページとカスタム投稿の親子関係がない。 元のテーマのぱんくず部分はtermとか書いてあったんだけども? いい方法ないか・・・ 施工事例もカスタム投稿ページで作ったらアドレスが長い。この施工事例分の表示がいらない!!どっちにしろぱんくずがおかしい。
事例ページは固定ページで作ってたものをコピペして再度新規作成。 メニューにもカスタム投稿タイプが選べるのでメニューも固定ページのものと差し替え。 この場合のようにメニューの入れ子がカスタム投稿でもOK 順番は固定ページの順序を設定(1が最小で昇順)
カスタム投稿はそれぞれにテンプレートが当てられるのがメリットの一つ 今のとこ普通のテンプレートでいいけど何もしないとブログテンプレートが当てられてしまった。 テンプレートを指定するためにはTemplate List Metaboxというプラグインがあるらしいが、別に選ばなくてもno-slidbar一択なわけで。
まだやってないけど今後はカスタム投稿フィールドとかいるよね。たぶんね あとタグを並べたいよね。=テーマ編集要 なのでとりあえずno-slidbar.phpテンプレートをコピーして single-portfolio.phpに名前変更してこれを表示させるようにした。portfolioはカスタム投稿の名前。
超参考にさせてもらった記事たち
- Custom Post Type UIでカスタムタクソノミーをとことん使いこなす方法 | OXY NOTES
- Custom Post Type UIでカスタム投稿を作って、誰でも簡単に編集できる投稿画面を作る方法 | OXY NOTES
- WordPressのカスタム投稿タイプを企業サイトに使う場合の(超個人的)決定版 – エクスト スタッフブログ
- WordPressでブログじゃないWebサイトを作るときのいろいろ(サンプル付き)
- wordpressで企業サイトを作るときの手順を公開するぜ2015 | セブンシックス
- カスタム投稿タイプとカスタムタクソノミーまとめ
忘れてたけど管理者権限で同一IDでいいのかな? ユーザーから作って編集者アカウントにするべき?
1.1.3から1.2.0にしたらおかしいことに
CPT UIのアップデートしたらWordpressのきほんのファイルがエラー 起こして怖くなったので停止!サイトもダッシュボードも丈夫にphpのエラー表示が!
停止すると当然のごとくカスタム投稿タイプが消えてしまうのでImport/ExportでPostTypeとTaxonomyをコピペしてローカルのメモ帳に保存。 Get codeのコードをfunctionsにコピーしてこの場をしのぐつもりでしたが親ページでぱんくず(テーマ側)のエラーでうまく機能しない。(ページ自体は表示されていた) なるほどこのプラグイン使い始めたらやめることができないな!
そんなエラー自力で解決できるわけないので、プラグインファイルをgithubからとってきてダウングレード
Releases · WebDevStudios/custom-post-type-ui · GitHub
それからアップデートしてなかったのですが1.2.1が公開されたのでアップデート。 すぐ対応してくれてるけどこういうことがあるからプラグイン頼みの欠点。
Slimstatの設定を日本語化にしたら画面が真っ白に
FTPでmoファイルの-JPを消して、なんか動いてないようなのでフィルタ除外等をいじり・・・
その後サイトがまっしろ!!!
ダッシュボードは生きてる!なにこれ!!やめてくれえええ wp-config.phpのデバッグをtrueにしてもなにもでず pluginsフォルダをリネームしても変わらず 幸い、ダッシュボードが動いていたのでSlimstatを一旦停止してサイトは表示された。 が、また動かすと同じ現象に。 削除してもう一度インストールしたら無事にどちらも動いた あせったー
そもそもなんかおかしいのか、少し前から全然ログがとれてなくて 最初はできてたのに? と設定見直し中でした メンテナンスタブでは「103 Invalid data signature. Try clearing your WordPress cache.」というエラー クライアントモードからサーバーモードに設定直したらまたまっしろ キャッシュ関係うまくいかないとか? Slimstatがみやすくて好きなのにダメかー いまやCount per DayもStadpressもないしのぅ Googleはあんまりつかいたくないなー
WP Statics
ということでWP Staticsにしてみた 「このプラグインを有効化する際に、275文字分の予期しない出力が生成されました。もし “headers already sent” エラーメッセージ、配信フィードの問題などが発生する場合は、プラグインを無効化または削除してください。」って出たけどだいじょうぶ?! 最初から日本語だし、細かく設定できるもののSlimstatに比べるとものたりない・・・OSのバージョンは出ないのか~Windowsのバージョンはけっこう気にしているのだけど? それに、除外設定けっこうしてるんだけど明らかにアクセス数がおかしい。会社のサイトそんなにアクセスないよ
カスタマイズが真っ白
テーマのカスタマイズをしようにも、また真っ白・・・・またまた、ダッシュボードはうごくパターン。 カスタム投稿プラグインアプデのときにエラー出まくったからそのせいか? デバッグが出ないので、
ini_set('display_errors', 'On');
をデバッグの行に追記。しかしでね~な~
WordPress 画面が真っ白になる対応の一つ デバッグモード | エス技研
何をどう試してもデバッグモードにならずログも出さずぐぐっても未解決。 エラーが出ないしこんな症状ぐぐっても出ない
サイトの表示は正常、ダッシュボード正常 Slimstatのときと似てる・・・ WP Statisticsを停止したらカスタマイザー動きました
は?
一体何なんでしょうか。自分のブログでは一切起こらないことが置きまくり・・・
しかしWP StaticsはYahooJapanを拾ってくれないし、ためしに設置したアナリティクスと比べてもカウント数が多すぎるので見直し。どんだけ違うかつったら、10倍くらいPV違う時がある。スパムもbotも拾ってる?あまりに違うので信頼できない。
やっぱりSlimstatが使いたい
一番最新のSlimstat(18日更新ほやほやの4.2.5)を入れて有効にしたらとりあえずページは表示されておりました。 (サイト真っ白事件が起きたのが前の水曜日です。)
ところがスマホで見ようとするとウェブサイトに問題が発生と出ます。サーバーエラー???ってなんで? PCからは問題なく観覧できる
Slimstatのメンテナンスのタブを見ると 102 Invalid payload string. Try clearing your WordPress cache. キャッシュ消したら次はリアルタイム表示にこれ
SELECT * FROM wp56952cslim_stats WHERE 1=1 AND dt BETWEEN 1451606400 AND 1453125124 ORDER BY dt DESC LIMIT 0, 1000
ダメだわからない・・・みたことない・・ググってもわからない・・・データベースか何かいじらないといけないのか? どっちにしろ、モバイルでサーバーエラーでてたらつかえない。 やっぱり停止。サーバーかほかのプラグインか何かと相性わるいんでしょう。あきらめましょう。
Wassupを試す
しかたないWassupにするか・・・とインストールして有効化したところ・・・
WassUp 1.9: WARNING: Insufficient memory: 40M found! A minimum allocation of 64M is recommended for WassUp and Wordpress. See https://codex.wordpress.org/Editing_wp-config.php#Increasing_memory_allocated_to_PHP for information about increasing Wordpress memory.
Wassupおまえもか!おまえもエラーなのか! でもまあ、ページもダッシュボードも表示されてるし単純にメモリが足りないから設定してくれって雰囲気
よくわかんねーけどcodexを見にいくとdefine('WP_MEMORY_LIMIT', '64M');をwp-config.phpにかきこめばよいみたい。検索してもそんな行なかったので一行追加。 エラー出ないのでどうやら大丈夫そう。
WassUpの使い勝手
会社の回線やあきらかに国内の通信業者でのアクセスなのにスパマー扱いとか謎。 それなのに中国からの回線でWordpressでない旧ページから旧ページをどんどん見てる奴がいるんだがそいつはスパム扱いされてなくてまさに謎。アクセスしても404出るんだけどどうやってページ移動してんだよbotだろ。 どっかの国もadminにアクセスしてきた。こわ。
動きはサクサクでいい感じ。 検索ワードは拾ったり拾わなかったり リファラーはリンクになってない。
あとついでにGoogleConsoleもYoastSEOで認証して使えるようにした。検索ワード重要~
とりあえず数日使ってますがエラーはなさそう。円グラフが無いので物足りないけど。
怖くなってきたのでデータベースのバックアップ
WP-DB-Backupをインストール。 自分はもう一つの有名プラグイン使ってるけどもはやデータベースはプラグインで自動バックアップ+手動ファイルダウンロードになってるので潔くDBのみバックアップのプラグインに。本当はコンパネのphpadminからダウンロードするのがいいらしいですが、さすがに面倒なので。
リビジョンとスパムコメントは除外 1日1回自分のメールアドレスに送る設定に
- theme、plugin、uploadsはこまめに手動ダウンロードする wp-contentもたまにまるっとFTP使って保存かな~
- ダッシュボードのエクスポートでxmlファイル保存
- CustomPostTypeUIとAddQuicktagのエクスポート
なんだかんだでプラグイン20個になってしまったよ~
カスタム投稿タイプでMarkdownが使えない
マークダウン有効化にJP Markdownプラグインを使っているが、カスタム投稿で使えない。使ってもガン無視。
Markdown — Jetpack for WordPress
検索でサポートを見てもJetpackのだからそっちで聞いてみて的なのしか出てこない・・・Oh・・・
WordPressでMarkdownを使ってみる | Gatespace's Blog
こちらのコードを入れてもダメ
公式の下部にあるAdd Markdown support to your Custom Post Typesってとこのコード入れてもダメ Markdown — Jetpack for WordPress
まあ、あんまりないけどリンクとか見出しとかいちいちタグなのやだなー超見にくい。
ほかのプラグインなら動くか(Jetpackモジュールでもだめもとで)と思って色々入れてみたんだけどWP-Markdownを入れた後、どうやらプラグインの過去記事自動Markdown整形機能のせいで、本文の全てのhtml中の「"」の手前に「\」が入って涙出そうになった。固定ページも投稿ページもすべてのコードに挿入されてて画像も文もめちゃくちゃに・・・・まだページが少なかったからいいけど・・・・このプラグイン入れる人はマジで気をつけて。
ギャラリープラグイン
GoogleのjQueryを読み込ませてないのでフツーにギャラリー作るだけでOKでした。 何もしなくてもFancyboxプラグインとも競合しません。
Childpages shotocodeのカスタマイズ
最初カスタム投稿タイプでも使えるようにfunctionsに書き足したけども、表示がレスポンシブでない。正確には美しく表示されないので、プラグインを直接いじって分岐させる。メディアクエリでもできそうだけど。
Wordpress Child Pages Shortcode のレスポンシブ対応 – 合同会社ジョートー こちらを参考に。
if (wp_is_mobile()) {
$html .= '<div id="child_page-%post_id%" class="child_page" style="width:100%;max-width:100%;">';
} else {
$html .= '<div id="child_page-%post_id%" class="child_page" style="width:%width%;max-width:100%;">';
}
あと順序が1から付けてたら昇順で表示されるみたいで、降順にしたいんだけどいじり方がわからないのでページに付ける順番を古い方から50番からカウントダウンしていくやり方にした。