highlight.jsついでに前から思ってたSwipeboxも設置した。昨日あれ設置したあとでやって1時までかかった。 プラグイン無しで頑張ろう計画
1.NEW ENTRYにサムネイル 2.シンタックスハイライト 3.Lightbox 4.目次(諦めた) 5.テーブル(現在進行中) 6.シェアボタン
Lightbox系プラグインが重い
Lightbox系プラグイン・・・・ 軽量って言いながら結構負荷かかってるし。それか描写が気に入らないとかで Fancyboxから色々変えてみてColorboxに落ちついていたのだけど そもそもコイツいるんか?っていう疑問 プラグイン記事ばっかり見て入れなきゃいけない気になってるだけじゃ? 写真見せたい時はFlickrあるしなー そもそもWordpressにアップされた時点で縮小するプラグイン使ってるし・・・
ギャラリー機能もあるしデフォルトで不満ならギャラリーのプラグインもあるしなあ
まーでも、今まで全部メディアファイルで挿入してるし直すのもめんどくさい たまにシュンってさせたい画像もあるし
でもプラグインはモッサリの原因だし(しかもこの系統、Minifyしたら動かなくなる) でもjQueryで設置して投稿時にいちいちclass指定とかクソめんどい!
Swipeboxを設置する
[browser-shot url="http://brutaldesign.github.io/swipebox/" width="600" height="400"]
そこでSwipeboxというものを知ります。 なんか軽いっぽくてレスポンシブルっぽい。
それをWordpressで使う記事が!!! スマホ対応の軽量LightBoxプラグイン Swipebox | Welcart カスタマイズ
でも、うまくいかず挫折しておりました
あーもーわかんねえWordpressでjQueryだから何だ$とかか?それが邪魔して動かんのかーーーーー!!!!???別に適したコードにしてあるプラグインあるんだからいいじゃねえかよー?!!!!! って投げ出してたんですけど もう一度トライしました。
Colorboxプラグインは停止しておきます。
Swipeboxを解凍し、srcフォルダ内のimg,js,cssフォルダごとアップ アップ先は子テーマフォルダに「sp」というフォルダを作りその中へ。
↑のサイトの通りやってもまったく動かないから純粋にfooter.phpから呼び出すことにした。 最初指定の仕方がわからず絶対URLにしてたけど <?php echo esc_url ( get_template_directory_uri() ); ?> だと親テーマフォルダを参照しにいくので当然動かない・・・と思ってたら子テーマはget_stylesheet_directory_uri()だった。動いた。たぶんあってる
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/sp/css/swipebox.css">
<script src="<?php echo get_stylesheet_directory_uri(); ?>/sp/js/jquery.swipebox.min.js"></script>
<script>
jQuery(function() {
jQuery('a[href$=jpg],a[href$=jpeg],a[href$=png]').swipebox();
});
</script>
aがついてる画像にSwipeboxを適用する部分 ここもそのままだと動かないのでいつものやつにして($をjQueryに書き換え) アプリによってはjpegで保存されてしまうのとスクリーンショット画像に対応するためpngも。カンマ区切りがandでnotは:not(selector)でいいのかな。おぼえらんねーむずかしー
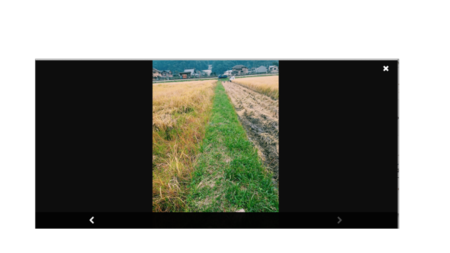
動作確認
無事、上のコードをfooter.phpに挿入したところ動きました ワーイ 前回のシンタックスハイライトもそうだけど、既存の記事修正しなくて済むのってものすごい達成感ある(謎) あきらめずにやってよかった。そんな時間かけんなら、仕事のひとつでもしろ、勉強にその情熱をささげろって自分でも思うわ。 レンダリングブロックがどうのこうの気になったらフッターの外部jsで読み込ませるかCSSを離すかしたいと思います。
 ブラウザのサイズにぴったりになってくれる
そのページにある写真全部←→で見れる
ブラウザのサイズにぴったりになってくれる
そのページにある写真全部←→で見れる
×を押さないと戻れない 画像以外の余白をクリックで戻るのが好きだけどまあいいか(どっかいじればいいのかなあ)
スマホでも確認したけど、動きばっちり。名前の通りスワイプで移動できたよ! 対応ブラウザ?公式に書いてあるけどIEは9からだね。まあ大丈夫っしょ。
ちなみにプラグインチェックすると・・・
 大きく締めていたCrayonとLightboxがなくなり別のものが上位にあらわれただけ。まあプラグインに対するもんなので実際の表示速度ではない。
GmetrixしたらBCと変わらずでした(このまえキャッシュプラグインやめてちょっと遅くなった)
大きく締めていたCrayonとLightboxがなくなり別のものが上位にあらわれただけ。まあプラグインに対するもんなので実際の表示速度ではない。
GmetrixしたらBCと変わらずでした(このまえキャッシュプラグインやめてちょっと遅くなった)