Monstraに続き、軽量DB不要CMSのCMSimple 日本語の解説は少なめだが公式らしきものあり。ほとんど見てないけど。 CMSimple.jp 日本 - はじめに
作りっぱなしのサイトに向いていると書いてある。ウチの会社ぴったりじゃん!
CMSimple XHって何
CMSimple_XH – Home CMSimpleをベースに別に開発され続けているもの? 本家もバージョン4まで開発進んで今も開発続けられてますし 同じ開発者が行き来したみたいだしどうなってんだ と思ったら書いてあった↓ CMSimple jp 日本 - 派生CMSimple XH本家サイトにも書いてあったが、開発者がこっちきてまた戻った的な? 違いがよくわからんけどXHはテンプレートの呼び出しをphpでする?のかな?XHは当然後続だから本家より改良されてるだろうけどその改良後本家をアップデートしたわけよね。 テンプレートサイトにはXHと書いてある所もあるし互換性はあると考えてよいのかな? 無理にこっちを使わなくてもいい気がしますが、今回はこちらを設置してみます。
設置
おそらく本家とXHで差はないはず。 前回と同じくさくらのライト - サブフォルダに設置です。
当然のごとく日本語マニュアルは無いに等しいので公式を見ながら installation[CMSimple_XH–Wiki] バージョン1.6.4です。 解凍して、まるまるアップロードして、パーミッションを755とかに変更 index.phpにアクセスするととりあえずページは表示されました。
READMEに書いてあるパスワード変えてね!と書いてあります。 ページの一番下の方にLoginがあったのでクリックしてtestと入力してログイン
さっそく編集画面が出て上にバーが出ます。ログイン成功?簡単すぎてびっくりする。 Setting→Infoを確認してもすべてOK Setting→CMSの一番上 Change Passwordからパスワード変更
ページ作成
 Screengrabで表示画面をキャプチャすると上にあるはずのバーが下の方に来るんだけど何。ほんとは黒いバーは一番上にあるよ。
Screengrabで表示画面をキャプチャすると上にあるはずのバーが下の方に来るんだけど何。ほんとは黒いバーは一番上にあるよ。
そもそもの操作方法がわからず手探り。 ある程度テンプレートでブロックがきめられててもうデフォルトで文章入ってる。サンプルページじゃなくてこれもうサイトとして稼働してしまうのね。 ページ移動するとすぐそのページの編集画面になり、逆に新規ページ作るのがどこにあるかわからず混乱します。Wordpressや普通のブログサービスとはだいぶ操作方法違いますね。
ページ移動で即編集画面の原因は左上がEdit modeになっておりました。 View Modeにすればエディタ画面は出ず実際の表示となります。 切り替えが非常に楽で便利
新規ページを作るには、Pageをクリックすると階層一覧みたいなのが出ます。 わかりにくいけどページを入れ子にできるってことですかね。 とりあえず一番上のWelcome to CMSimple_XHに新規ページを作ります。 もうすでにNewPageというページがあるのですが同じ階層に作ってみます。右クリックかアイコンで作れます。ダブルクリックしても編集画面には移動しないので Welcome to CMSimple_XHのページに移動します サイドメニューか記事の下の方にSubmenuとして作ったページが出てきます。 ここから編集できます。
たしかに、この階層システムと、実際にページに移動してから編集っていうスタイルはブログ記事ばっかりたくさんあるサイトには向きませんね。
画像の挿入
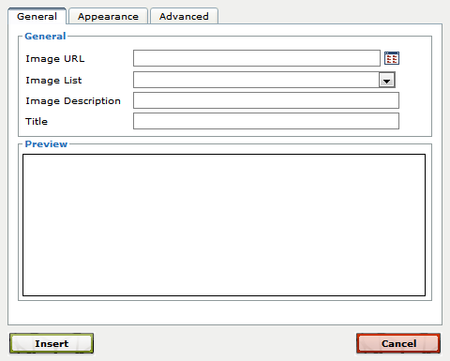
画像の挿入は、Fileからアップロードする または記事の編集画面から木のアイコンクリックで別ウインドウが出ます。
 これまたややこしそうなのですが
あらかじめアップしている画像はImage Listのプルダウンから選べて
ここからアップするには右のBrowseボタンをクリックして(また別のウインドウが出ます)UploadFileボタンを押してアップロードします。
アップロードしたファイル名をクリックすると最初のInsert別窓に選択された状態になっているのでInsertを押すとエディタに挿入されます。
思ったより簡単で思ったように操作できると思います。シンプルなのに最低限の機能はあるって感じですかね。
これまたややこしそうなのですが
あらかじめアップしている画像はImage Listのプルダウンから選べて
ここからアップするには右のBrowseボタンをクリックして(また別のウインドウが出ます)UploadFileボタンを押してアップロードします。
アップロードしたファイル名をクリックすると最初のInsert別窓に選択された状態になっているのでInsertを押すとエディタに挿入されます。
思ったより簡単で思ったように操作できると思います。シンプルなのに最低限の機能はあるって感じですかね。
テンプレート
世界では割とポピュラーなのかテンプレートサイトは多数あり。 基本的にテンプレートファイルが少ないため自分で簡単に編集できそう
- CMSimple.pw - 2014 © - Content Management System Website Templates – Home
- クオリティ高め・ビジネス向け
- Webdesign Berlin Brandenburg - ge-webdesign.de - Webdesign aus Berlin
- 公式? 暗めの色多いけどモバイルにも対応
- CMSimple-Styles.com - Home
- 青っぽいデザインが多くとてもシンプル
- CmSimpleWebsites.com - Free Website Templates
- こちらも暗め・ビジネス向け
- Templates für CMSimple XH – CMSimple Template
- やわらかめの色合いもあり、デザインも多岐。かなり数がある
- Barrierefreies Webdesign Bremen und Umgebung. Homepage Erstellung in Bremen und Umgebung. Web-Hosting, Content Management. Erstellung von Outlook Vernetzung und Online-Shops.
- Free CMSimple-xh templates and plugins – TEMPLATE
dotcomwebdesign.comは、かつてはたくさんあったみたいだけど探しても無い
Monstraのtm003のほうがデザインは好みだが・・・・ 本当にシンプルすぎて質素っていうか
テンプレート適用
Setting→CMSの上から二番目のSiteってとこを選ぶ。 デフォルトでいくつか入ってる。 追加は、上のサイトからダウンロードしたものを解凍してTemplateフォルダに入れてアップするだけで選択できるようになります。
テーマによってサイドバーやメニュー・サブメニューの表示が違いますね。 http://torsten-behrens.deとhttp://www.cmsimple.pwを設定してみましたが問題なく動いてるかと。
とりあえずここまで
Monstraはページを作る作業がまず四苦八苦 プラグインも動いてなくエディタが素だったし テーマのアップロードも複数個所にアップしないといけないしめんどくさかったけど CMSimpleは何も考えず設置→記事作成・テンプレート変更できました。 動きも軽い。 テンプレートもかなり選べるし、カスタマイズもおそらくメインのファイルとCSSをいじればよいだけのような雰囲気。
プラグインも多少あるようなので 見たところNewsプラグインは要るかなという感じ CMSimple Plugin Demo - Plugin Demo Seiten
もうすこしいじってみたいけど自分のサイトはWordpressでいいし、会社から新たにCMSをと命じられているわけでもないのでここまでやる理由って何って思ってます。でもこういうのが好きなんだよね。職業間違えてるかな。これやって書いてるの、残業なう会社なうなうなうなんです。仕事しろよ。もうみんな帰ったよ!

