会社のサイトを作っていて、説明文より美しい画像メインで見せたいな~って事例があって、ギャラリー機能を初めて使ってみた。
デフォルトだとダサいので、Gallerifficがよさそうなんだけど使うまでが手間。Photospaceっていうプラグインがよさそう。 I So Wanted: Wordpressの標準ギャラリーをカッコ良くする「Photospace」プラグイン
ところが途中から動きがおかしくなってうまく使えなかった・・・公式を見たところレスポンシブ版が出てた!
PHOTOSPACE Responsive - Gold Coast web design, support and hosting
これ神プラグインじゃね?と思ったので帰宅後自分のブログでも使ってみて興奮がおさまらないので書いた。 事例とか全部これでいいような気がしてきた。
つかいかた
なお、ギャラリーの表示がすべてこれになるため、ほかのギャラリープラグインと共存はできないと思われる
①「Photospace Responsive」プラグインをインストール ②プラグインの設定ページからサムネイルサイズやMax image widthをお好みで変更 ③メディアに画像をアップロードする ④投稿or固定ページのメディアからギャラリーを作成する ⑤投稿して完了(ギャラリーだけだとサムネイルなしになってしまうので手動で設定しよう )
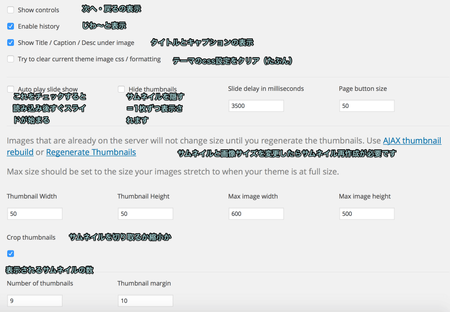
補足 設定画面

Number of thumbnailsが表示されるサムネイルの数。スマホでは二段になったりするのでお好みで調整。 Enable history〜は表示が変わると最初思ってたけどチェックするとキャプションが複数出てしまうしこれ何?無チェック推奨。
そんなに難しくないのでいろいろ試してみてください。
サムネイル&画像サイズ変更後はおなじみのRegenerate TumbnailsかAJAX thumbnail rebuildというプラグインで再作成 私はAJAXの方を使ったよ。こっちの方が、どの種類をリジェネするか選べるので早い。おなじみの方は全部やっちゃうので長い。
補足 ギャラリー追加の仕方
とりあえずアップする画像全部容量削減。 会社パソコンではAntelopeというオサレな最適化ソフトで全部ロスレスにした。
JPEGとPNGのファイルサイズを画質劣化なしに一括で削減・最適化するアプリケーション | Antelope - Voralent Computer Solutions
MacだとちょうどいいソフトがないのでWebかプラグインで。 TinyPNGのJpeg版 → TinyJPG – Compress JPEG images intelligently プラグイン版「Compress JPEG & PNG images」 ※枚数制限あり
 投稿画面orメディアから普通に画像をアップロードします
投稿画面orメディアから普通に画像をアップロードします
 投稿画面の「メディアを追加」から
ギャラリーの作成を選び、ギャラリーにしたい写真を選んで、キャプション入れて、ギャラリー追加
投稿画面の「メディアを追加」から
ギャラリーの作成を選び、ギャラリーにしたい写真を選んで、キャプション入れて、ギャラリー追加
投稿画面にはショートコードが挿入されます。テキストモードでいろいろショートコードがいじれます。プラグインのショートコードも豊富なので表示のカスタムができます。公式にも書いてありますが、動作はサンプルページを参考にしてください
ショートコードについて
プラグインの設定に準拠する動作は
[[gallery ids="~"]]
だけでOK
設定とは別に個別に調整したかったらこんな風にいれていくだけ。
[[gallery horizontal_thumb=1 show_controls=1 ids="~"]]
これだと、横サムネイルでコントロールを表示
[green_box] hide_thumbs=1 → サムネ無し。1枚だけ表示されてクリックすると次に進む num_thumb=1~→ サムネイルの表示数指定 num_preload=1 → 先にロードする数?少なく設定してると読み込みバーが出ないから、最初の1枚の表示スピードアップ? show_captions=1 → キャプションを表示 show_controls=1 → スライドショーの開始・停止ボタン(無印Photospaceではnext・previewがありましたがResponsiveの方はありません auto_play=1 → 読み込み後、勝手にスライドが始まります delay=4000 → スライドの間隔msec ↑と併用 [/green_box]
includeとexcludeはよくわからない
キャプションの位置は画像の下。サムネイルは画像の上。それで固定。 これを変えるにはCSSかプラグインをいじるか?
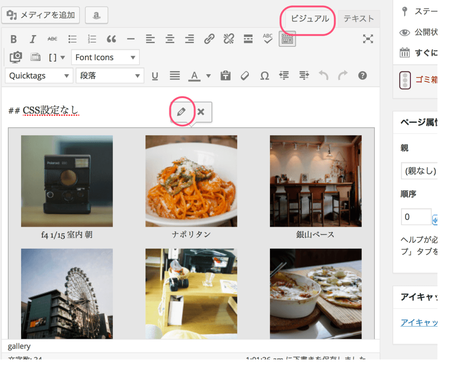
補足 修正したいとき
キャプションつけたいor書き換えたい 順番並べ替えたい 写真の削除or追加したい
タイトルやキャプションは基本的には画像の設定のものが適用されます。

ビジュアルモード上で灰色になっているギャラリー部をクリックすると鉛筆マークが出るのでクリックして編集画面に移動します
 最初の選択画面のような画面が出てくるので×で消したり
左の「ギャラリーに追加」でメディアの一覧が出てくるので追加したい画像を追加したり。
ドラッグアンドドロップして入れ替えることもできます。
最初の選択画面のような画面が出てくるので×で消したり
左の「ギャラリーに追加」でメディアの一覧が出てくるので追加したい画像を追加したり。
ドラッグアンドドロップして入れ替えることもできます。
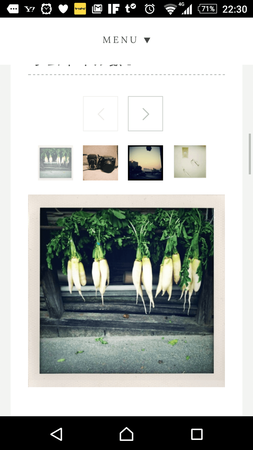
仕上がりサンプル

デフォルトのサムネイル9個
[button link="https://kimigauchu.com/photospace/" color="blue" form=round size="large"]CSS設定なしサンプルページはこちら[/button]

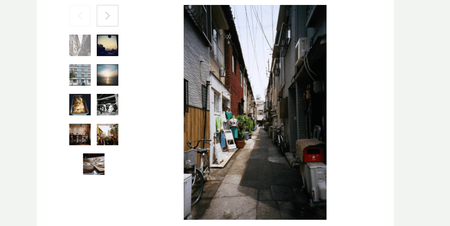
公式の可変CSSを設定した場合の表示
[button link="https://kimigauchu.com/photospace-sample-page2/" color="purple" form=round size="large"]CSS設定ありサンプルページはこちら[/button]
スマホ表示はこのテーマの場合サムネイル4個がちょうど良い幅。